列表响应式布局--三种CSS方案

最近需要做一些带图片的布局,适用于桌面及移动端。参考了一些网站的实践方案,在此做个总结。
整体思路:
- 每张图片高宽一致,居中对齐
- 根据设备宽度不同,自动换行
总结下来,便有了三种方案。
简单写下三种布局的实现:
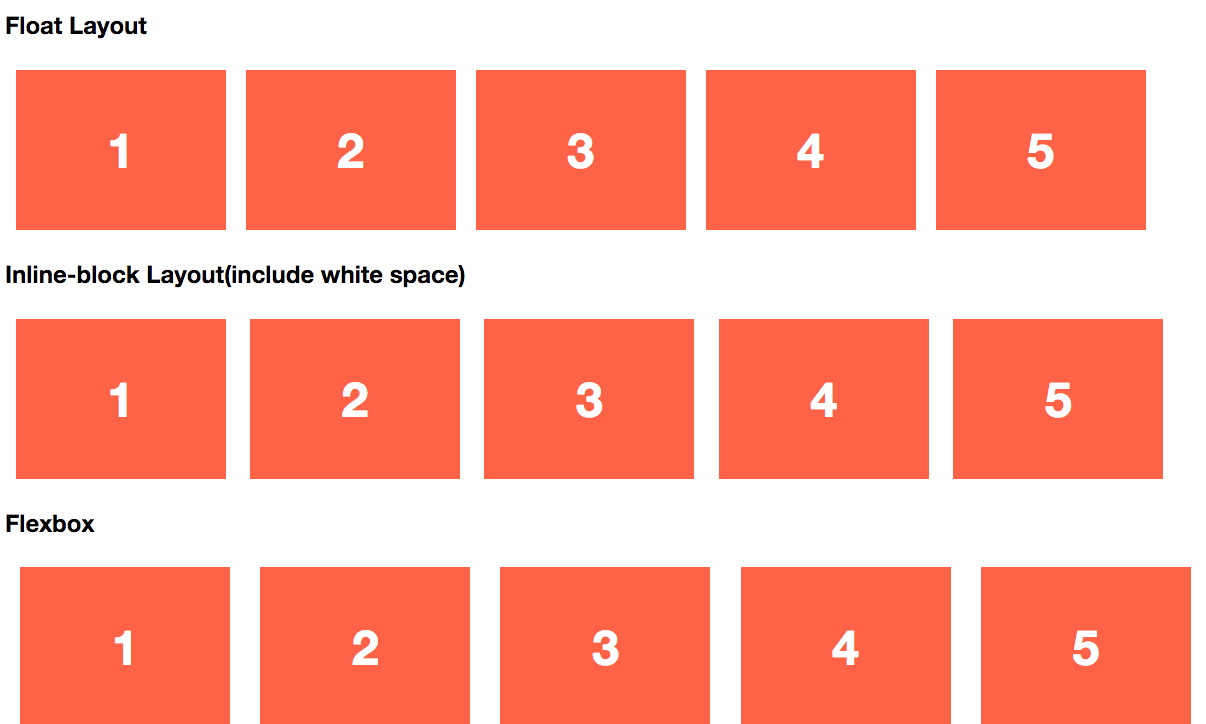
1.流式布局—— Float
流式布局是最为常见的一种方案,但很多时候也不太愿意使用,因为浮动的样式会造成内部内容高宽的不可控,在此参考了dribble的方案,利用:after额外添加内容,并清除浮动,保证高度的可控。
/*float layout*/
.float {
max-width: 1200px;
margin: 0 auto;
}
.float:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.float-item {
float: left;
}2.内联布局—— Inline-block
内联方式会有一个缺点,就是每个item间会默认留一个空格的间距,即最终的间距=外边距+1个空格。
/*inline-block*/
.inline-b {
max-width:1200px;
margin:0 auto;
}
.inline-b-item {
display: inline-block;
}3.CSS3新特性—— Flexbox
Flexbox为CSS3标准的新特性,它的加入也让页面的布局更丰富和灵活。其功能较多,在此不做详细介绍,详情可查看 CSS-Tricks 讲解。
/*Flexbox*/
.flex {
padding: 0;
margin: 0;
list-style: none;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
justify-content: space-around;
}最终效果见下方:
See the Pen Responsive List Layout (Flexbox vs Float vs Inline-Block) by Hector Guo (@hectorguo) on CodePen.
最后列个表,方便对比。
| 适用场景 | 兼容性 | 参考网站 | |
|---|---|---|---|
| Float | 常规实现,适用于列表item较多,强调整体对齐 | 适用所有 | dribble |
| Inline-block | 对各个item间宽度精度要求不高,item较少 | IE8+ | |
| Flexbox | 对移动端有针对性设计,强调居中对齐 | IE10+(IE10需加前缀-ms-) | CSS-tricks |