-
巧用javascript原生api
Javascript中其实有很多实用的针对字符串与数组操作的方法,会在开发中使代码更简洁。在此分享一下。 注:(部分代码使用 ES6 语法,在新版chrome中可以直接运行,无需转换) 复制数组 {% highlight javascript %} let list = [1,2,3,4]; let newList = list.slice(); // or list.concat() newList.push(44); // 原list不受影响 // output // list -> [1,2,3,4] // newList -> [1,2,3,4,44] {%... 阅读此文
-
加州俩月碎碎念
来加州两个多月,家当基本安置完毕,把最近的见闻分享一下。 写太多没人看,因此决定附图说明。 生活篇 住房都是这样的 由于住在山景城,地广人稀,很少能见到3层以上的高楼,且房子基本都是木板盖的,卧室一般不在天花板安置灯泡,说这些都是防地震用的。 我住的就是这种,他们叫做townhouse,有两层,楼上三个卧室,楼下一个客厅、小卧室、开放式厨房。 不晒衣服 到这里才发现,美帝人民都是用在洗完衣服之后,把衣服直接放进烘干机,大概40分钟左右就都干掉了。 交通 高速上会有这种标志的道路,一般是用来给拼车的车优先行驶,即车内有3人以上才可以行驶在这条道上(如果... 阅读此文
-
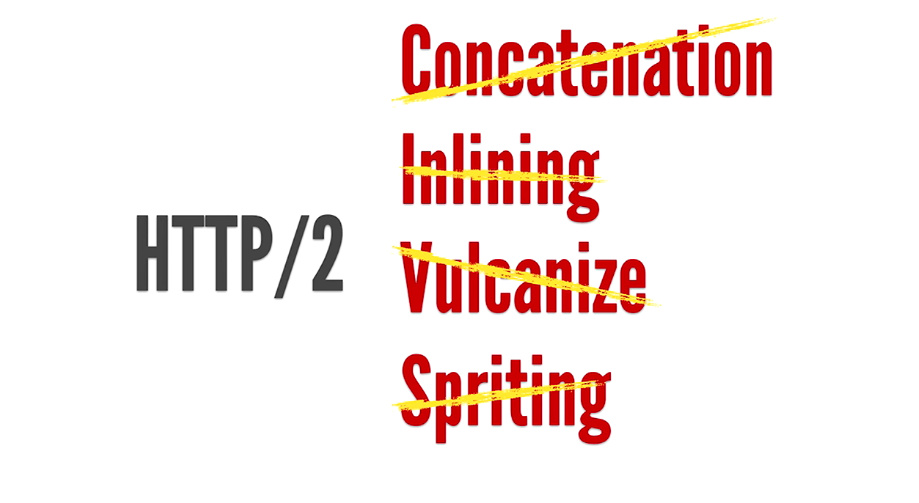
谈谈HTTP/2对前端的影响
随着 HTTP/2 规范的确认,以及主流浏览器(Chrome、Firefox、IE11)对其的全面支持,是时候采用新协议了。看了很多博文跟官方说明,在此做个总结, 为什么要有 HTTP/2 ? HTTP/2给前端带来哪些影响? 减少HTTP请求不一定提升性能 压缩仍然需要 如何使用 HTTP/2 ? 创建证书 搭建服务 验证 如何使用 PUSH ? HTTP/2 部署现状 客户端 服务端 参考 ... 阅读此文
-
高清图标方案对比:SVG与字体图标
最近读了 SitePoint 的文章,发现SVG的图标方案有很多地方优于字体图标方案,如语义性良好,以及无损还原显示效果。 于是兴冲冲的准备把自己的站点的图标都改成SVG方案,可折腾了许久后,发现会出现各种各样的问题,并不是想象中如此完美,在此做个对比总结,分享给有需要的人。 简评 字体图标方案 SVG 6种方案实现 1. CSS sprite 2. Background Image (路径引用) 3. Background Image - Data Uri (直接嵌入SVG) 4. SVG <use> ... 阅读此文
-
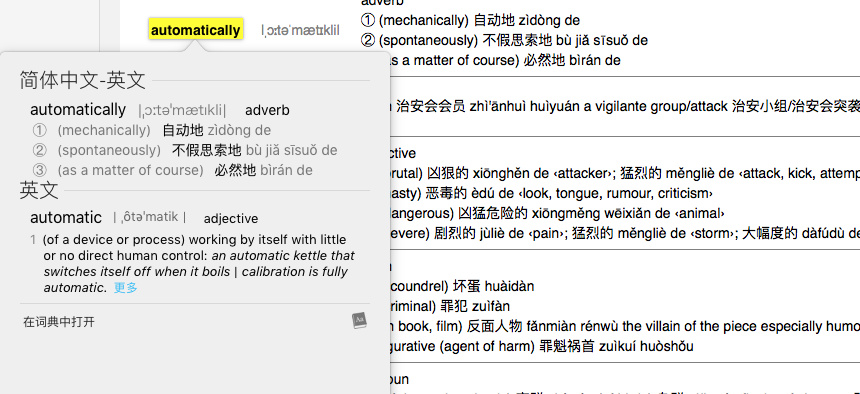
让OS X词典具备保存单词功能 (2017.03.15新增直接导入Evernote)
发现OS X里的词典真的异常方便啊,在MacBook上只需三指轻按触摸板,就能查到页面上的单词释义,而且任何界面都可以查,着实省下了好多查单词时间。可是该词典并不支持添加生词本或者保存历史记录,导致有些生词查了好几次还是没有记住,要是能直接保存并支持导出,那真的就太完美了。搜了一下,真的木有插件类的东西啊,那就自己动手啦。 OS X还有一个自带的工作流制作器Automator,真的是人性化的工具啊。你可以用这个把一系列系统相关的操作合并到一起,生成一个工作流,用的时候一键就搞定。不废话,下面介绍下如何使用Automator制作一个简单的生词本。 1. 新建服务 2. 选择获得词语... 阅读此文
-
谈谈如何做好一个开发者社区
之前工作跟了一个大项目,做一个全新前端框架,用来帮助更方便的搭建web应用。由于是全新,用了很多新思路和新方法,虽然项目也做了一个所见即所得的应用构建器,但对于一个新手来说,入门并没那么容易。因此项目就提出建个社区,让新手可以更快的学习新框架。 网上参考了很多开发者社区,如 MDN,jQuery,Google Developer,发现他们的内容都很丰富,就开始寻找有没有现成的架子可以拿来用。但结果让人失望,没办法,只能自己来了…… 开发者社区应该包含哪些东西? 新手入门 演示(Demo) API 社区维护者又需要哪... 阅读此文
-
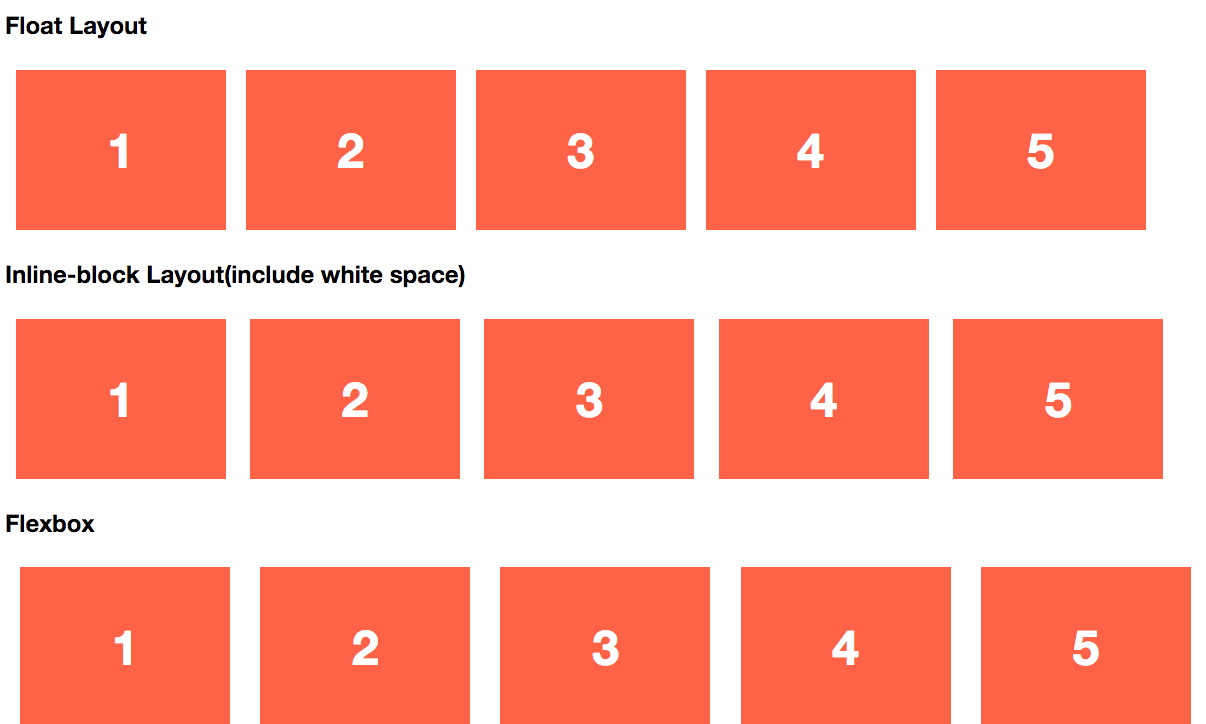
列表响应式布局--三种CSS方案
最近需要做一些带图片的布局,适用于桌面及移动端。参考了一些网站的实践方案,在此做个总结。 整体思路: 每张图片高宽一致,居中对齐 根据设备宽度不同,自动换行 总结下来,便有了三种方案。 流式布局—— Float 内联布局—— Inline-block CSS3新特性—— Flexbox 简单写下三种布局的实现: 1.流式布局—— Float 流式布局是最为常见的一种方案,但很多时候也不太愿意使用,因为浮动的样式会造成内部内容高宽的不可控,在此参考了dribble的方案,利用:after额外添加内容,并清除浮动,保证高度的可控。 {% highlig... 阅读此文
-
利用VPS搭建shadowsocks-科学上网
之前一直在用免费的shadowsocks上google,但免费的时不时改密码,比较麻烦。高峰时期不是很稳定。 因此,准备寻找付费的服务,但发现这种供应商太多了,又不知道哪个稳定,偶然发现可以用vps自己建立,那就开始折腾一下。 网上此类教程很多,我参考了一些,在此做个总结。 什么是Shadowsocks 一.选择VPS 二.服务端Shadowsocks安装 1.安装Shadowsocks 2.优化Shadowsocks速度 3.启动shadowsocks 4.ipv6配置(2015.08更新) 三... 阅读此文
-
Jquery Tips(1)
本篇主要讲解jquery中一些方法的性能及注意事项,全是项目中遇到的问题总结,怕以后会忘记,遂在此记录一下。 1. $( )相对选择器 与 find {% highlight javascript %} $(‘#id’, ‘.container’) $(‘.container’).find(‘#id’) // 两者比较,前者会 先解析转换成 后者, 因此 find 的效率是最高的。 {% endhighlight %} 2. jquery 获取整个html,即outerHTML {% highlight javascript %} $(‘<div>’).appen... 阅读此文
-
Javascript Tips(2)
继续讲解javascript的一些小技巧及注意事项。 10. if else vs switch 11. 自定义Title tooltip 12. FireBug console type 13.代码性能测试(测试javascript用时) 14. Apply 、 Call用法 ① 定义一个方法,给另一个处于不同的作用域的对象用。 ② 使用一个方法,定义不同的上下文 ③ Apply 、Call区别 15. Callbacks 可以定义不同的对象 16. 继承相关 17. 闭包 18.jav... 阅读此文
-
Javascript Tips(1)
项目中遇到的问题总结,怕以后会忘记,遂在此记录一下。 1. 内部函数的变量 与 外部的变量 重名时 的相互关系 2. 函数形参 与 实参 关系 3. var 的声明 4. 检测滚动事件(scroll down / scroll up) 5. documentElement 、 window.scrollY 、 window.pageYOffset 6. 注意字符串拼接时的数学计算 7. 对象间复制 8. 调用浏览器全屏模式 9. 几种js运算 Math vs Bitwise 1. 内部函数的变量 与 外部的变量 重名时 的相互关系 ① 外部变... 阅读此文
-
利用html5识别文件类型
通常,在文件上传时,我们只会根据文件的扩展名来识别并限制所上传的文件类型。 比如只允许上传 Excel,那么我们将会查看文件的扩展名是不是.xls/.xlsx。 但我们知道,在windows系统中,我们可以任意更改文件的扩展名。 那么如果某些用户,将一个zip的压缩文件,改为 .xls,在上传时,单单通过扩展名来识别文件,那么它一定是可以通过的。 很多时候,用户都会利用这个漏洞,上传一些看似合法的文件,就如上述场景,将盗版的视频文件改为.pdf,跳过审查(某些论坛就是这么干的)。 需求场景 小A: “呀,网盘不能上传视频了,咋办?” 大B:”什么情况?” 小A:... 阅读此文
-
CSS样式的注意点小结
1. CSS选择器原则: Right To Left {% highlight javascript %} $(“input.on”) //哪个选择更快? $(“.on”); {% endhighlight %} 目前CSS、跟jquery的选择器的原则都是“right to left”(因为两者的选择器引擎相同 都使用Sizzle), 即选择元素是 从右向左匹配的(过滤不匹配的元素,而非 查找匹配的元素)。 如$("input.on") 中,选择器会先 匹配 .on的节点(即过滤掉非.on的叶子节点),再去向上匹配 input tag(过滤掉 非input的元素)。 因此,$... 阅读此文
-
抛弃word, 拥抱markdown
Word排版难用吗? 你曾经是否认为, Office Word的排版很强大。 但真正使用时,却发现,因为它功能太多,为了写一篇漂亮的文章,除了内容外,要花费大量的时间,进行排版。 比如 表格是 右对齐还是左对齐? 标题用几号字体,什么颜色? 行距定多少合适? 当然,为了避免太过繁琐,Word提供了样式功能,针对一系列共性,预设好统一的风格。 但在写作当中,仍感觉会有一些麻烦: 样式自定义项太多,太繁琐。 代码高亮,设置太麻烦 不同版本的兼容性(03版本的如果放到07以上的版本,有些样式就不一样了) 需要安装庞大的Office组件,针对多平... 阅读此文
-
前端跨域问题解决方法集锦
近期遇到一些前台请求跨域问题,发现现在方案又多了一些新的,因此整理一下,希望有用。 何为跨域(CORS)? 外网跨域 三种方案 1. XMLHttpRequest Level 2(简称XHR) —— 新版本的http(s)通信方式 2. JSONP —— 新型的简单的解决方法 3. 利用Chrome 插件解决跨域 —— 无需借助服务器声明,无障碍跨域 小结 本地跨域 参考 何为跨域(CORS)? 所謂跨站... 阅读此文
-
BA需求分析方法总结(1)——控制变量法
举个简单例子。 目前有一个客户订单,报了BOQ(报价单),下面有某一套产品,而该套产品下含多个item(SBOM维度) 而有时,客户会因为某些因素,将BOQ下的部分产品做更改。 比如改数量、单价,或者直接退掉该产品。 比如客户此时对该产品不满意,突然间说我不想要了,怎么办? 对于客户来说,他其实只需要在原先的BOQ下,把该产品删除掉就行了。 而对于后端供应链来说,需要区分成两种场景: 该产品未发货——做撤货处理 即我不需要再把此产品做运输发出去了。直接在原BOQ下把产品删掉。 该产品已发货——做退货处理 此时,我不可能像客户那样,仅仅在系统上把该产品删掉... 阅读此文
-
工作中Excel里两个实用功能分享——vlookup函数及数据透视表
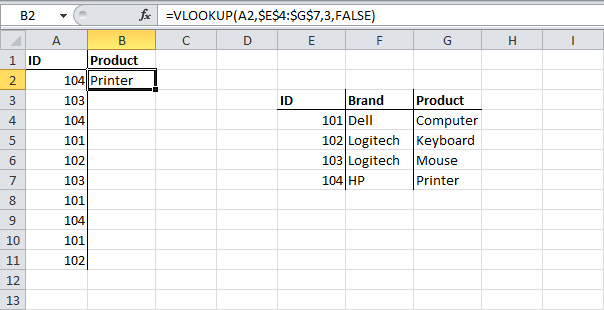
工作一段时间,发现Excel里有两个功能最常用,分享下使用场景及方法。 Vlookup运用 使用场景:如果两张表中有相同的一列,但顺序已打乱,如何将两张表的值合并? 如下,如何将表2中的“联系方式”,与表一中的根据姓名进行快速匹配合并? 解决方法: 使用vlookup函数。详细方法如下, 注意,匹配区域的第一列必须是关键字才能匹配到。 匹配成功的结果: 数据透视表的使用 使用场景:针对庞大的数据,如何进行多维度的统计? 如下图数据,如果想多维度统计,如按国家统计消费总金额,再看每个国家下每个省份的消费总... 阅读此文