谈谈如何做好一个开发者社区
之前工作跟了一个大项目,做一个全新前端框架,用来帮助更方便的搭建web应用。由于是全新,用了很多新思路和新方法,虽然项目也做了一个所见即所得的应用构建器,但对于一个新手来说,入门并没那么容易。因此项目就提出建个社区,让新手可以更快的学习新框架。
网上参考了很多开发者社区,如 MDN,jQuery,Google Developer,发现他们的内容都很丰富,就开始寻找有没有现成的架子可以拿来用。但结果让人失望,没办法,只能自己来了……
开发者社区应该包含哪些东西?
首先,从需求入手,假如你是名新手,想熟悉一个没见过的开发框架,你最想知道的是什么?
如果从 5W2H分析法 来看的话,最重要的应该就是:这个框架是干什么的? 我为什么要用它呢?
好的,如果从这两点着手,如何让新手更快的知道呢?这个也应该是一个好的开发者社区的首页应该解决的问题。 因此,我们需要保证首页尽量的简单,排除一切框架细节,把框架最主要的特性以及它的优势呈现给用户,当然,附上一些多媒体(如演示视频,实时Demo动画)会更加添彩,毕竟,人更喜欢会动的东西 :)。 这里做的比较好的,可以参考 Electron 和 Bootstrap 的主页。
新手入门

当用户了解了这个框架的特性,就会想知道它怎么用。因此,新手入门(Get Started)自然应运而生。
实践证明,这个模块不宜直接介绍框架的细节或者原理,而是应该介绍从 安装,环境搭建 到 Hello World的呈现 这一整条开发流程,从整体到部分,从简单到复杂,也体现出一个好的 Storytelling 应该是什么样子。毕竟,有条理的大纲是最让人赏心悦目的。
演示(Demo)
环境搭好了,是时候用这些框架来实现自己的需求了。那么问题来了,开发者真的喜欢所有东西都自己写嘛? 当然不了,不然开源社区也不会那么火了。如果你作为一名开发人员,自己的站点核心功能都完成了,但还需要一个富文本编辑器。你真的想要自己全部写一个嘛?
我一直持有的观点就是:绝不重复造轮子
有人也许反对或鄙视这种行为,但个人认为,这才是最充分利用社会资源,生产力最大化的做法。你花大量时间造了一个跟现有框架功能一样的东西,为何不把这些时间用在优化现有的框架上? 有些人觉得这可以表明他的牛逼,但实在看不出对整个社会创造了什么价值。一直以来我们不都是“站在巨人的肩膀上”才使得社会慢慢的进步吗?
个人认为,如果不是理念上的创新或是对现有库的精简,重新做一个真的没必要。
扯远了,回到主题,如果需要一个富文本编辑器,正常开发者的第一反应就是去找找有没有现成的可以用,当然开源免费的更好啦!如果在用的时候发现有些功能没有满足,这时才会去想去自己添加(写个插件或者改下源码)。而Demo的作用也体现在此。
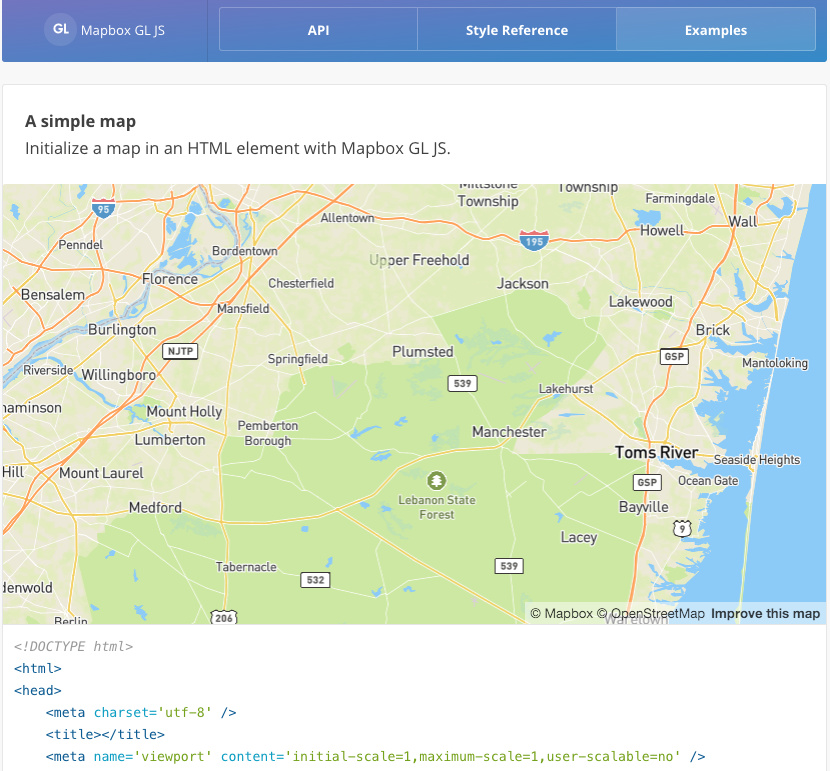
Demo不仅可以用来表达框架的详细使用方法,更可以清晰的表达出该框架的用途。每个Demo都应该是一个完整的用户场景(或者User Case)的体现,即你的框架能做什么,满足了哪些功能,可以解决了哪些痛点。这也是框架首页中所讲的特性的直接体现及细化。
这里可以参考下 Mapbox 的Demo展示,从最简单的场景到复杂的交互,都有列出。这样大大降低了开发的门槛。

API

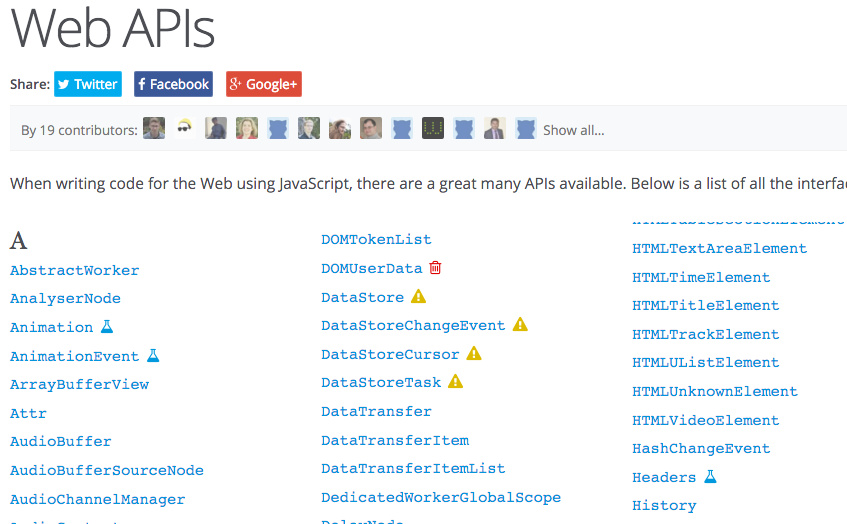
但是,由于工作量及内容的问题,开发人员不可能把框架所有的功能都写成Demo,一个是会造成信息的冗余(明明是true/false的区别,难道还要写两个Demo不成),一个也会在一定程度上造成开发者的流失(一看内容这么多,一定很复杂,算了不看了)。因此,API板块也需要在此出现。
所谓 API(Application programming interface),就是把框架每个功能模块的每个参数的值和作用都列出来,让开发者清楚的按照这个约定来开发应用。这块内容是框架最重要的,同时也是用户最不想看的。它包含了整个框架所有的细节,以及每个功能模块到底可以做什么。但实践证明,这个其实相当于一种辅助。对于开发者来说,你应该把他们最需要的功能例子直接写好,并让他们先体验,如果针对特别个性化的功能细节,他才会愿意打开API这个模块,自己再去修改。很多开发者都反馈,他们最想要的不是包含各类功能的API,而是把他们最想要的功能直接做好给他们用 T_T。
在这个信息爆炸的时代,谁都不想看一大堆文字的说明,也许这也是为什么 “TL;DR” 会这么流行。
社区维护者又需要哪些功能?
讲完了内容展示,就顺带讲下内容生产。一个好的社区不光对消费者友好,对生产者也应是照顾的。如果没有好的内容产生,架子搭的再好,也没人愿意看。就好像微信公众号里一些心灵鸡汤,虽然排版糟糕,但也挡不住疯狂的转发。
那么对于内容生产者来说,有哪些比较重要呢?
内容管理
从硬性标准上来讲,毫无疑问,一个体验良好的富文本编辑器是必须的。如果一个社区让人都不想打字,排版问题各种糟糕,也就不愿有人往下写了。而我们当时采用的就是在扩展性良好的 CKEditor 上,适配上自己框架的风格样式,并加入 Markdown 的编辑模式,让普通用户和程序猿都毫无门槛的生产内容。
从软性角度讲,好的社区应该有一个良好的互动氛围。如果连续几个月都没有新的内容产生或者旧的纰漏修复,逐渐下去就谁都不想在这个社区混下去了。而为了防止这类事件发生,我们内部策略就是给予社区内容发布者一些奖励,如每周排名,发文较多的送些小礼物等等。适当的时候,会强制一些高端专家定期发表一些最佳实践或案例总结。时间久了,当大家都愿意在这个圈子互动,你也愿意看,我也喜欢分享,形成良性循环,之后也就不再需要奖励或强制性措施了。这点做的比较好的,可以参考知乎初期的机制。
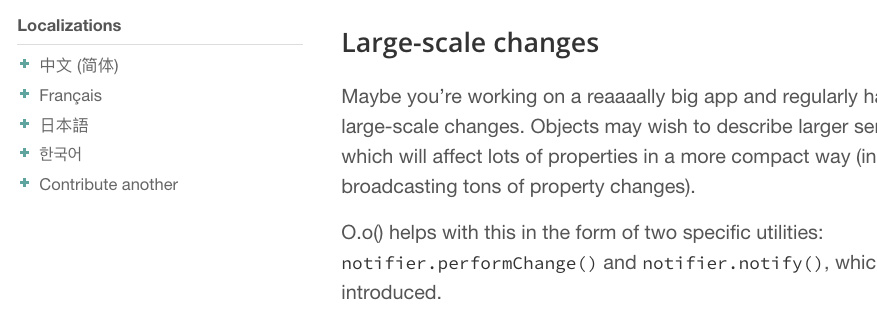
如果社区是面对全球的用户,那国际化也是必不可少的。如何以最便捷的方法是社区支持多种语言?
如果只有社区维护人员负责国际化方案,那显然不需要添加任何功能,直接让维护人员自己写多个版本就行了。实施虽然简单,但一旦内容增多,维护人员不可能把多种语言都考虑到,且不是每个维护人员都懂多种语言的。因此提供一个平台,让每个人都可以为原版内容进行翻译,把内容维护权交给读者,那也就很容易的受到欢迎。其实很多开发者都愿意做贡献,把非本国的语言翻译成自己国家的语言,方便其他本土的开发者学习。这点日本其实做的很好。
国际化做的比较好的社区,可以参考 MDN 和 HTML5 Rocks。


统计分析及反馈(可选)
如果社区是对外的,最好的是留出一个区域来让用户反馈。我们不能保证我们社区的内容都是正确的,也不能保证展示的内容都是开发者愿意看的,因此,用户提出问题,我们一一解决,持续改进,才能保证社区的健康发展。但由于我们的框架是对内的,即主要针对公司内部应用和开发人员,因此有问题直接打电话或者面对面解决,反而更直接更快速。
在此,如果反馈数据不要求必须保密或对接内部系统的话,可以用现有的评论模块作为依照,比较有名的如 Disqus,多说等。安装简单,管理方便。
关于统计分析,也可以使用现有的站点分析工具,如 Google Analytic 等,毕竟不是所有用户都愿意打字反馈问题的,统计数据能够帮助你更快的识别站点设计的不足,也可以方便看下用户访问时的客户端版本,如使用IE8浏览器的是否在大多数,方便我们决策框架的向下兼容性。
该模块由于没有使用,因此建议并不多。
维护问题
最后,说下内容维护的分工问题。社区架子搭好了,那内容到底由谁来生产呢?
曾经在微博看到,程序员最不喜欢的两件事:
- 使用新框架时找不到文档
- 开发了新框架后还要写文档
一直很好奇那些流行的开发者社区的内容是谁来维护的呢,由此还在知乎上提了个问题,后来发现大部分还是由专人维护的。但针对一些模块的细节,专人不可能像模块的开发者一样熟悉框架内部的细节和原理,因此我们采取的方法是:入门模块找专人来写(如刚开始使用该框架写应用的开发人员),一个新手写的东西还是更容易让新手接受的。而针对一些各个模块的细节内容,如一些组件的具体参数的作用和原理,还是由各个模块的负责人来维护。
而对于开源的社区,也许更多是由多人共同维护的,后人通常是在前人的基础上进行细化和改进,这样一个完善的社区就完成了。
综述
想做好一个开发者社区并不容易,并不是搭一个架子就可以的,社区只是一种媒介,重要的还在于方便人与人间的交流:你开发,我使用,我反馈问题,你持续改进。这样才能保证一个框架的健康成长。就像Windows系统,win8出来时受到很多人的吐槽,但吐槽不怕,关键是要承认自己的不足,逐渐改善,也许才形成了当前受欢迎的win10。
此文是个人项目经验的一些总结和感悟,主观性较强,如果读者有更好的实践经验,欢迎交流。